Bootstrap provide the facility to create a group of list with list items. The most basic list group is an unordered list with list items. Use an ul element with class .list-group, and li elements with class .list-group-item to create a basic list group.
Bootstrap 4 List Groups Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Basic List Group Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 Basic List Group Example</h2> <ul class="list-group"> <li class="list-group-item">First item</li> <li class="list-group-item">Second item</li> <li class="list-group-item">Third item</li> </ul> </div> </body> </html> |
Output:

Bootstrap 4 List Group With Linked Items
Bootstrap provides the facility to create a list group with linked items. We have to use div instead of ul and anchor instead of li to create a list group with linked items.
Bootstrap 4 List Group With Linked Items Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 List Group With Linked Items Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 List Group With Linked Items Example</h2> <div class="list-group"> <a href="#" class="list-group-item">First item</a> <a href="#" class="list-group-item">Second item</a> <a href="#" class="list-group-item">Third item</a> </div> </div> </body> </html> |
Output:

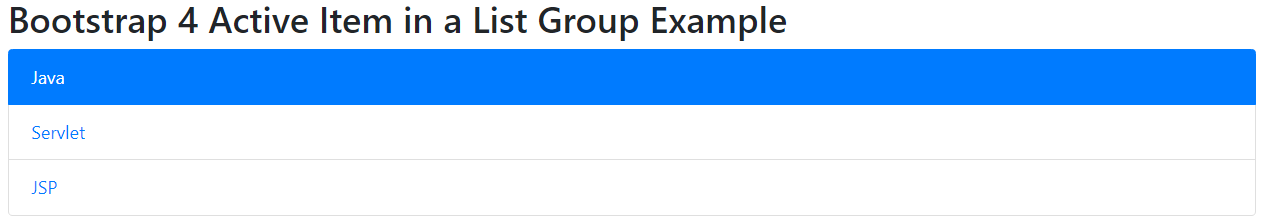
Bootstrap 4 Active Item
The .active class is used to highlight the current item in list group.
Bootstrap 4 Active Item in a List Group Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Active Item in a List Group Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 Active Item in a List Group Example</h2> <div class="list-group"> <a href="#" class="list-group-item active">Java</a> <a href="#" class="list-group-item">Servlet</a> <a href="#" class="list-group-item">JSP</a> </div> </div> </body> </html> |
Output:

Bootstrap 4 Disabled Item
The .disabled class is used to disable an item.
Bootstrap 4 Disabled Item in a List Group Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 List Group With a Disabled Item Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 List Group With a Disabled Item Example</h2> <div class="list-group"> <a href="#" class="list-group-item disabled">Java</a> <a href="#" class="list-group-item">Servlet</a> <a href="#" class="list-group-item">JSP</a> </div> </div> </body> </html> |
Output:

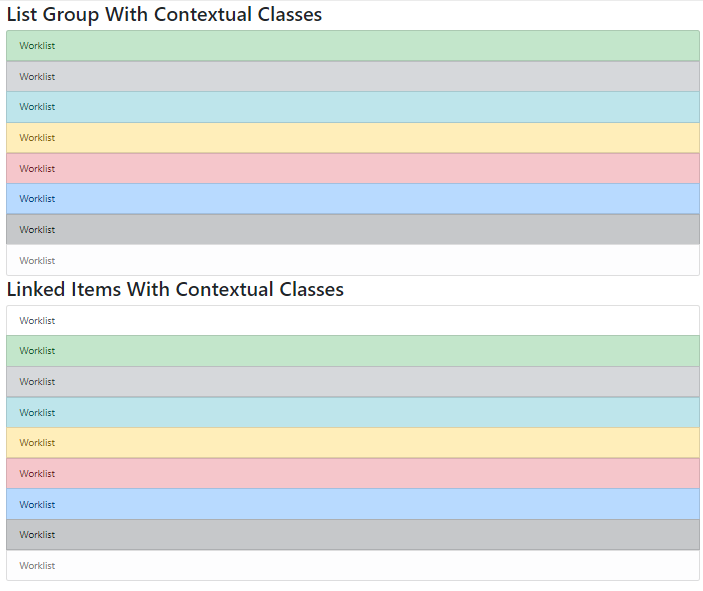
Bootstrap 4 Group Contextual Classes
Bootstrap provides .list-group-item-success, list-group-item-secondary, list-group-item-info, list-group-item-warning, .list-group-item-danger, list-group-item-dark and list-group-item-light classes to color list items.
Bootstrap 4 Group Contextual Classes Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Contextual Classes Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>List Group With Contextual Classes</h2> <ul class="list-group"> <li class="list-group-item list-group-item-success">Worklist</li> <li class="list-group-item list-group-item-secondary">Worklist</li> <li class="list-group-item list-group-item-info">Worklist</li> <li class="list-group-item list-group-item-warning">Worklist</li> <li class="list-group-item list-group-item-danger">Worklist</li> <li class="list-group-item list-group-item-primary">Worklist</li> <li class="list-group-item list-group-item-dark">Worklist</li> <li class="list-group-item list-group-item-light">Worklist</li> </ul> <h2>Linked Items With Contextual Classes</h2> <div class="list-group"> <a href="#" class="list-group-item list-group-item-action">Worklist</a> <a href="#" class="list-group-item list-group-item-success">Worklist</a> <a href="#" class="list-group-item list-group-item-secondary">Worklist</a> <a href="#" class="list-group-item list-group-item-info">Worklist</a> <a href="#" class="list-group-item list-group-item-warning">Worklist</a> <a href="#" class="list-group-item list-group-item-danger">Worklist</a> <a href="#" class="list-group-item list-group-item-primary">Worklist</a> <a href="#" class="list-group-item list-group-item-dark">Worklist</a> <a href="#" class="list-group-item list-group-item-light">Worklist</a> </div> </div> </body> </html> |
Try it: