Pagination is the process of separating print or digital content into discrete pages.
Basic pagination is created by adding the .pagination class to an ul element. Then add the .page-item to each li element and a .page-link class to each link inside li.
Bootstrap 4 Pagination Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Pagination Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 Pagination Example</h2> <ul class="pagination"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul> </div> </body> </html> |
Output:

Bootstrap 4 Pagination – Active State
The .active class is used to show what the current page is.
Bootstrap 4 Pagination – Active State Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Pagination - Active State Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 Pagination - Active State Example</h2> <ul class="pagination"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item active"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul> </div> </body> </html> |
Output:

Bootstrap 4 Pagination – Disabled State
The .disabled class is used to show the disabled link.
Bootstrap 4 Pagination – Disabled State Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Pagination - Disabled State Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 Pagination - Disabled State Example</h2> <ul class="pagination"> <li class="page-item disabled"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul> </div> </body> </html> |
Output:

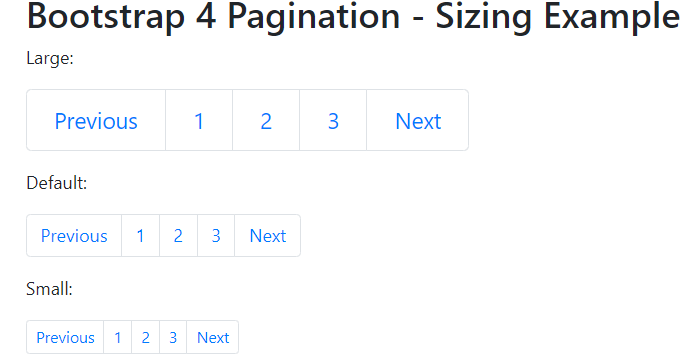
Bootstrap 4 Pagination – Sizing
Bootstrap provides the following classes for pagination sizing.
.pagination-lg: for larger blocks.
.pagination-sm for smaller blocks.
Bootstrap 4 Pagination – Sizing Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Pagination - Sizing Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 Pagination - Sizing Example</h2> <p>Large:</p> <ul class="pagination pagination-lg"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul> <p>Default:</p> <ul class="pagination"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul> <p>Small:</p> <ul class="pagination pagination-sm"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul> </div> </body> </html> |
Output:

Bootstrap 4 Pagination Breadcrumbs
The .breadcrumb and .breadcrumb-item classes are used to show the current page’s location within a navigational hierarchy.
Bootstrap 4 Pagination Breadcrumbs Example:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Breadcrumbs</h2> <ul class="breadcrumb"> <li class="breadcrumb-item"><a href="#">Tutorial</a></li> <li class="breadcrumb-item"><a href="#">Tech</a></li> <li class="breadcrumb-item"><a href="#">DataBase</a></li> <li class="breadcrumb-item active">Oracle</a></li> </ul> </div> </body> </html> |
Output: